这里的专业词汇我都尽量用英文表达出来,相信你应该非常清楚语言之间可以理解为一种映射集合,作为母语是中文的我们,对不同的词汇有不同的语义的定性理解,记住,这里说的是定性,也可以理解为条件反射,而如果你阅读理解缺少主动思考的化,你在语言切换时对应的映射集合就是你大脑里面最早建立的映射,而其它语言是我们不熟悉的,大脑的天性是比较懒的,如果我们要切换到我们母语的映射是需要消耗大量的精力的,大脑只会指向你所认知的区域,所以,我们尽可能是通过官网去查看技术文献。
以上只是关于我对自己思维审查的一个终结.
首先,我们来搞明白 web 和 Internet 之间的区别.

web : World Wide Web (WWW), 是一个 information system,它的 documents and other web resources 通过 Uniform Resource Locators (URLs)识别,通过 hyperlinks 互相连接,通过 ?Internet 去访问,web 上的资源通过 Uniform Resource Locators 传输,用户可以访问这些资源通过 web browser (software application), 也可以通过 web server 去发布这些资源 ,World Wide Web 并不是 Internet 的同义词,Internet 在 some form 上比 web 早出来 20 多年,以及建立在 web 的技术之上
Internet : 互联计算机网络的全球系统,它使用 Internet protocol suite (TCP/IP) 在 [networks and devices] 之间进行通信它是一个由本地到全球范围的私人、公共、学术、商业和政府网络组成的网络,由一系列广泛的电子、无线和光学网络技术连接起来. Internet 承载大量的 information resources and services,如 inter-linked hypertext documents 和 World Wide Web 的 应用程序、电子邮件、电话和文件共享.
今天的网络是一个充满了视频,照片和交互式内容的互联网页和应用程序的世界,今天的网络是开放社区不断努力的结果,该社区定义了这些网络技术,例如 HTML5、CSS3 和 WebGL,并确保所有网络都支持它们.
新时代里面,每天都在经历和验证着新技术如何在我们身边迈出一大步,甚至一夜之间会让一系列有效的流程发生巨大的变化。
下面我们就来看下我们人类作为 "digital natives" 是如何将 web 从一无所有到拥有到不可或缺的演进的。
让我们看看它是如何发展的,如何产生,以及可能走向何方。

互联网的发展,本质上是一部创新史,从历史的角度出发,我们按照年代划分来看,20世纪80年代之前是互联网商业孕育、积累和完善的30年,平淡乏味,不过,“博观而约取,厚积而薄发”,也正是这30年,互联网才有巨大而广泛的力量发展
20世纪90年代是(商业)互联网的诞生,从这个阶段开始,技术和基础设施的加速演变,改变了媒体,改变了生活,也改变了社会。
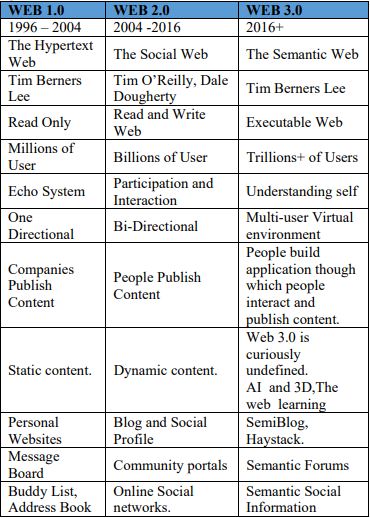
以下互联网的 web 演变图形有比较好的概括性和条理性。

这个阶段的历史发展有点长,简单的归纳下就是:
基础技术
互联网发展是得益于 ARPA 研究信息共享的问题而起的,也就是最早发生在军事领域,有代表的应用就是包交换
基础协议
TCP/IP 协议,技术社区的形成
基础应用
电子邮件,学界全球互联
感兴趣的可以参考 link:
Here's the Internet's 'Birth Certificate' From 50 Years Ago Today
{html,Portals}
专家称1999年之前的 Internet 为 “Read-Only” 的状态,互联网用户的角色只能阅读呈现给他的信息或者搜索,
交互和内容共享的方式极少,这个阶段出现了数以万计的静态网站,它们在互联网繁荣时期(dot-com boom)(最后出现了互联网泡沫-( dotcom bubble)),没有从 consumer(信息) 到 Producer(信息) 的主动沟通和信息流,但是信息时代诞生了
感兴趣的可以参考以下 link:
What Drives the Flobal Growth of Information?
Web 2.0 - The Social Web

用户和网络缺少交互,导致了 Web 2.0 的诞生
1999年标志着读写发布时代的开始,LiveJournal(1999 年 4 月发布)和 Blogger 做出了显着贡献(于 1999 年 8 月推出), 现在,即使是一般的 Web 用户也可以通过使用不同的博客或不同社交平台积极互动为网络做出贡献,这种积极的互动改变了网络的格局,或者说还有更大的潜力
这个时代赋予了普通 Web 用户一些新词汇:
博客(博主)
维基(维基百科)
社交书签 (del.icio.us)
社交网络(Facebook、MySpace)
即时通讯(Yahoo!、Google Talk、AIM)
混搭
拍卖网站 (eBay)
auction website (eBay)
专业网络(Linked-in、Plaxo)
所以可以肯定,Web 2.0 为我们提供了更多的资源,Web 2.0 的几个显着发展是Twitter、YouTube、eZineArticles、Flickr和Facebook。
根据你和交流对象的不同,Web 2.0 的定义也会有不同的看法,开发人员对 Web 2.0 的定义比一般的 Web 用户要严格的多
Web 4.0 - The Mobile?Web
并不是真正的版本,而是我们已有的替代版本。移动技术让我们以完全不同的方式体验社交网络,从 lap-top (sit back and relax) 到一直在线,网络需要适应它的移动环境。
Web 4.0 可以说是 Web 2.0 的移动版本,并且是 Web 2.0 行为上的催化剂。
我们是一个移动的,连接的社会。
Web 4 是“基于无线通信(移动设备或计算机),随时随地实时连接物理或虚拟世界中的人和物体”。帮助人们寻路的 GPS 就是这种类型的一个很好的例子。
Web 3.0 是一个“读写执行”的网络,简单的了解就是把 Web 3.0 理解为:Semantic markup and web services(=智能Web),
Tim Berners-Lee 将 Semantic markup Web 解释为:
“如果 HTML 和 Web 使所有在线文档看起来像一本巨大的书,那么 RDF、模式和推理语言将使世界上的所有数据看起来都像在庞大的数据库中一样”。
Web 2.0 是以人为主,与 Web 2.0 相比较,Web 3.0 专注于人机智能交互。
Web 3.0 被称为 “语义网”,因为它是尝试以某种方式表示知识,使计算机能够根据某种推理自动得出结论并作出决定
语义标记是 Web 用户与计算机应用程序之间的沟通差距。在 Web 上呈现信息的最大组织挑战之一是 Web 应用程序无法为数据提供上下文,因此无法真正理解什么是相关的,什么是不相关的。虽然这一概念仍在发展,但格式化数据以供 software agents 理解的概念导致了我们定义的“execute”部分,并提供了一种讨论 Web服务 的方法。
一个Web服务是一个软件系统,旨在支持在互联网计算机到计算机的交互。目前,有数以千计的 Web 服务可用,然而,在 Web 3.0 的背景下,它们占据了中心位置。通过将 Semantic markup and web services 相结合,Web 3.0 有望使应用程序可以直接相互通信,并通过更简单的界面进行更广泛的信息搜索。
更简单界面的演变可以看作是向无屏幕界面的演变
(voice assistants, smart glasses, …. f.i.)
似乎我们在 Web 2.0 中拥有了我们所希望的一切,但在智能方面却远远落后。也许一个六岁的孩子比现有的搜索技术拥有更好的分析能力!基于关键字的 Web 2.0 搜索导致信息过载。以下属性将成为 Web 3.0 的一部分:
扩展现实:AI/MR/VR
认知:智能网络(演绎推理,……)
Screenless:过渡到新的连接界面
Screenless: Transition to a new interface
这里推荐 Tim Berners-Lee 在 2009 年发表的 TED Talk.
和他的一本书:

虽然 Web 5.0 仍然处于开发模式,真实形态仍在形成。第一个信号是,Web 5.0 将是一个链接的网络,它与我们交流,就像我们人类之间彼此交流一样。
Web 5.0 被称之为 "symbiotic" Web, 将是 "read-write-execution-concurrency"
Web 5.0 将是关于人与计算机之间的(情感)交互。交互将成为很多基于神经技术的人的日常习惯。目前网络是“情感上”中立的,这意味着网络不会感知用户的感受和情绪,它将随着 Web 5.0——情感网络而改变。
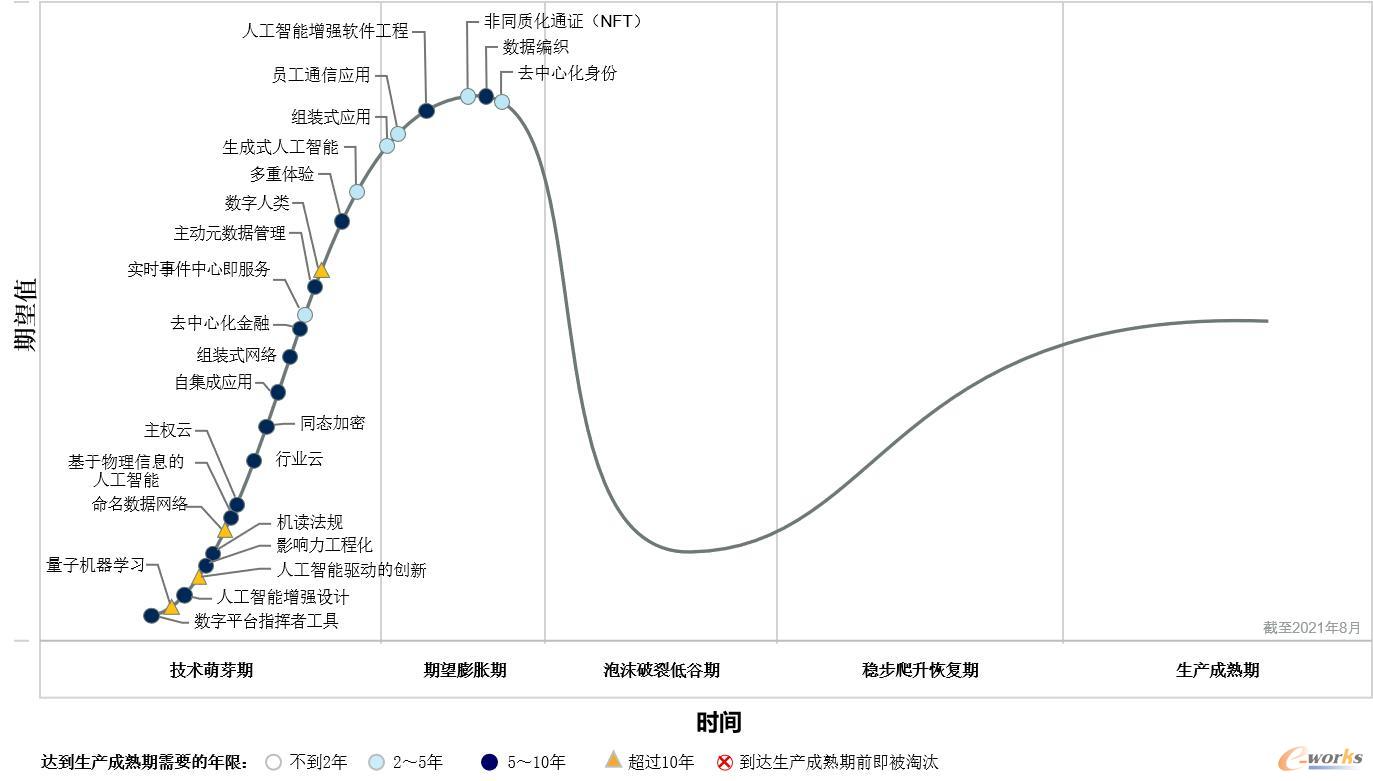
一般情况下,一个新技术,新领域的创新,几乎没有人知道,后来,大家觉得这个技术太优秀,达到一个顶峰。
接着再到达低谷,有人会说:骗子,把我当韭菜,然后没有独立思想的人跟风,接着好多人开始失望,没有人想踏进来了。
再经过一个时间段,研究发现这个是有一定的合理因素的,所以就会稳步爬升慢慢恢复。
最后到达一个成熟期。
那么,一个创新技术能否成功变革,关键就在于低谷期到稳步爬升恢复期这个阶段
这个称为 技术成熟度曲线 ,依据所处行业与个人风险偏好,利用技术成熟度曲线了解一项新兴技术的相应前景。

由此,我站在中立的角度,你也一样,希望能够带给你思考,未来会走向哪里
如你对 前端技术 或者 Web 3 最新技术有兴趣
可以一起探讨,参与社区共建
欢迎扫码进群

如果群聊过期,麻烦添加 Ella 的微信号,再协助您进群

Sources:
E-zine articles – http://ezinearticles.com/?What-is-the-Semantic-Web?&id=3665455 by Amy Armitage (2010)
pratical e-commerce– http://www.practicalecommerce.com/articles/464-Basic-Definitions-Web-1-0-Web-2-0-Web-3-0 by Brian Getting (April 2007)
ECP-EPN – Dutch ICT think tank – http://www.youtube.com/watch?feature=player_embedded&v=bsNcjya56v8 by David from EPN ( September 2008)
Web 3.0 on Vimeo by Kate Ray (May 2010)
TED – Tim Berners-Lee – http://www.youtube.com/watch?v=OM6XIICm_qo
https://www.ifanr.com/1275421
注册有任何问题请添加 微信:MVIP619 拉你进入群

打开微信扫一扫
添加客服
进入交流群





















发表评论