了解uniswap
- 官方中文:http://uniswap.defiplot.com/#/swap
- 官方英文:https://app.uniswap.org
- github源码:Uniswap · GitHub
- 如何工作:https://uniswap.org/docs/v2/protocol-overview/how-uniswap-works/
- 术语解释:https://uniswap.org/docs/v2/protocol-overview/glossary/
- 视频教程:手把手教你开发去中心化交易所手把手教你开发去中心化交易所#1 Uniswap交易所开发课 - 知乎
- 文档教程:手把手教你部署自己的uniswap交易所手把手教你部署自己的uniswap交易所 - 知乎
uniswap-V2-core
1. uniswap-V2-core是做什么的?
What does uniswap-V2-core do #xff1f;
uniswap-V2-core主要做编译和部署合约到指定的以太坊网络,其中最主要的合约是工厂合约UniswapV2Factory,主要是创建交易对,依赖于配对合约UniswapV2Pair。
uniswap-V2-core mainly compiles and deploys contracts to the designated Etheria network & #xff0c; the most important of these are the factory contract UniswapV2Factory, mainly the creation of the transaction pair & #xff0c; and reliance on the pairing contract UniswapV2Pair.
2. 视频教程
2. Video tutorial
手把手教你开发去中心化交易所:手把手教你开发去中心化交易所#1 Uniswap交易所开发课 - 知乎
3. 源代码执行步骤
3. Source code implementation steps
1. 确保nodejs版本为10以后版本 2. 可以将tsconfig.josn文件的target修改为es6 3. 执行yarn,此时生成node_modules // 清除缓存的命令是:yarn cache clwan --force 4. 执行yarn compile,此时将编译合约文件,在build文件夹里面 5. 执行yarn test,此时测试部署合约文件
uniswap-V2-periphery
1. uniswap-V2-periphery是做什么的?
What does uniswap-V2-periphery do #xff1f;
uniswap-v2-periphery主要做编译和部署合约到指定的以太坊网络,其中最主要的是路由合约UniswapV2Router02,工厂合约UniswapV2Factory和配对合约UniswapV2Pair需要通过路由合约UniswapV2Router02调用才能更好的完成交易所的全部功能。
uniswap-v2-periphery mainly compiles and deploys contracts to the designated Etheria network & #xff0c; the most important of these are the route contract UniswapV2Router02, the factory contract UniswapV2Factory and the pairing contract UniswapV2Pair need to be called by route from UniswapV2Router02 to better complete the full functionality of the exchange.
2. 源代码执行步骤
2. Source code implementation steps
1. 确保nodejs版本为10以后版本 2. 可以将tsconfig.josn文件的target修改为es6 3. 执行yarn,此时生成node_modules // 清除缓存的命令是:yarn cache clwan --force 4. 执行yarn compile,此时将编译合约文件,在build文件夹里面 5. 执行yarn test,此时测试部署合约文件
uniswap_deploy
1. uniswap_deploy是做什么的?
What does uniswap_deploy do #xff1f;
主要是通过truffle框架编译部署工厂合约,路由合约,WETH合约,通过连接主网络或者是测试网络,实现合约的百编译部署,编译部署合约得到合约地址,可供前端代码uniswap-front-interface使用
Mainly through the truffle framework to compile the deployment plant contract xff0c; route contract xff0c; WETH contract xff0c; link to the main network or test network xff0c; 100-edit deployment xff0c; compile deployment contract to get the contract address xff0c; use the front-end code uniswap-front-interface
2. 文档教程
2. Document teaching
手把手教你部署自己的uniswap交易所:手把手教你部署自己的uniswap交易所 - 知乎
Hand hands to teach you how to deploy your uniswap exchange:
源码结构
Uniswap在Github上面开源了全部合约代码,其中包括,两部分.Uniswap还开源了前端代码,前端代码使用React开发
Uniswap opened up all the contract codes on Github, including two parts.Uniswap also opened up the front-end code, which was developed using React
在Uniswap的核心代码中,主要包含3个合约:,,.其中配对合约继承了ERC20合约,我们可以把它们看作一个合约.工厂合约通过方法部署配对合约,所以在部署合约时.?周边合约中包括一些示例代码,例如价格预言机,闪电交换,其中最重要的是.在周边合约的代码库中,包含两个:,.工厂合约和配对合约需要通过路由合约调用才能更好的完成交易所的全部功能,所以我们
In Uniswap's core code, there are mainly three contracts:... the pairing contract inherits the ERC20 contract, which we can see as a contract. The factory contract deploys the pairing by means of a contract, so when the contract deploys, the surrounding contract... /em? includes a number of illustrative codes, such as price forecasters, lightning exchanges, the most important of which... in the surrounding contract code library, there are two:... the factory contract and the pairing contract need to be called by road to better perform all the functions of the exchange, so we
两个合约大部分相同,有小部分不同,如果将两个合约的差异化合并成一个合约,部署的时候将会出现,所以才被分成了两个合约.常用功能两个合约中都包括,所以我们部署其中任意一个路由合约都可以
The two contracts are mostly the same, there are minor differences, and if the differences between the two contracts are combined into one contract, they will occur at the time of deployment, so they are divided into two contracts. Both of the usual functions are included, so we can deploy any one of the route contracts.
从浏览器中下载合约源码
如果你对合约代码并不熟悉,也可以跳过上面这部分,接下来我们将从以太坊浏览器中直接拷贝线上版合约源码
If you're not familiar with the contract code, you can skip this part. We'll then copy the contract code directly from the Etherno browser.
- 部署合约使用remix部署,因为不同的合约版本用truffle进行部署的话比较麻烦。工厂合约和路由合约的源码我保存在了uniswap_deploy/test目录
安装truffle
我们可以使用truffle作为部署合约的环境,其他的环境也可以,如果已经安装过truffle可以跳过这一步
We can use truffle as an environment for deployment contracts, and other environments can skip this if they've been installed.
创建项目
- 初始化目录
- 目录结构:
准备部署账户
链接:手把手教你开发去中心化交易所-Uniswap交易所开发课程 以太坊区块链智能合约系列课程 学习去中心化金融DeFi 去中心化交易所Dex 最专业视频_哔哩哔哩_bilibili
Links & #xff1a;
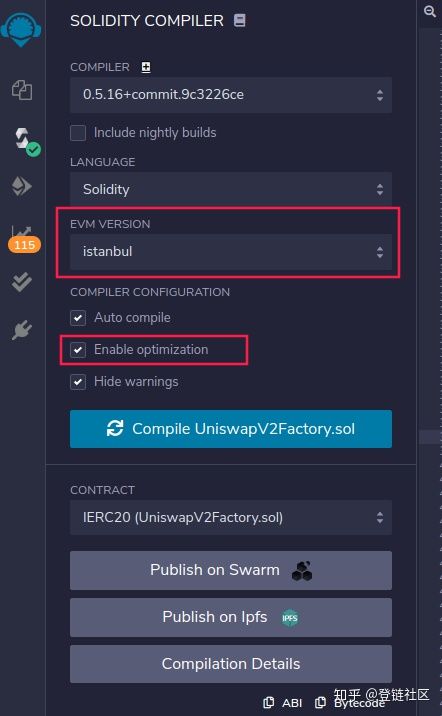
Uniswap的路由合约部署在以太坊的主网和Ropsten,Rinkeby,Goerli,Kovan几个测试网的,这样可以使Uniswap的前端不管切换到任何一个网络,路由地址都不会变.要想实现这个相同地址的部署,我们需要准备一个用来部署合约.全新的账户指的是在部署合约之前的.因为合约的地址是根据你的账户地址和nonce值计算出来的,所以在不同网络中,如果nonce值相同,部署出的合约地址也相同. Uniswap's route contract is deployed on the Etherm main network and on the Ropsten, Rinkeby, Goerli, Kovan test network, so that Uniswap's front end, regardless of switching to any network, does not change the route address. To achieve the deployment of this same address, we need to prepare a contract for deployment. 可以通过我之前录制的视频学习操作方法 can learn how to do it via a video I've recorded before 生成好助记词之后,记得用英文助记词,保存好助记词,还有助记词对应的账户地址 After produces good notes, remember to use English notes, save good notes, and account addresses to which the notes correspond 部署合约需要的gas费约为0.18个Ether,目前主网可能需要的更多.?通过一个已有Ether的账户向新账户转帐.测试网的Ether可以通过每个测试网的水龙头申请到测试币. The cost of the deployment contract is approximately 0.18 Esthers, and the host network may need more... ? 转账完成后,将助记词导入到Metamask中 After the transfer has been completed, import helpwords into Metamask 在部署路由合约时,构造函数中需要填入工厂合约的地址和WETH合约的地址,由于WETH合约的地址在主网和测试网的地址都不相同,所以需要找到每个网络中WETH合约的地址.?WETH合约用于将Eth交换为erc20的Eth,由于Eth不是erc20的token,所以我们必须使用WETH作为交换媒介 When deploying route contracts, the construction function needs to fill in the address of the factory contract and the address of the WETH contract. Since the addresses of the WETH contract are not the same on the main and test network, we need to find the address of the WETH contract in each network. ? WETH contracts for Eth exchange to rc20, and since Eth is not the token of ERC20, we have to use WeTH as a clearing house 在部署合约之前,我们还需要使用infura作为免费节点,所以需要申请一个infuraKey We need to use infra as a free node before deploying the contract, so we need to apply for an infrakey 将工厂合约和路由合约的线上版本导入到remix中,在编译合约的选项中,EVM VERSION选择,COMPILER CONFIGURATION中选择 imports online versions of the factory contract and route contract into remix, and in the option to compile the contract, EVM VerSION selects, COMPILER CONFIGULATION selects 安装@truffle/hdwallet-provider模块,用于打开助记词的钱包,在项目目录中运行命令: Install & #64; truffle/hdwallet-provider module to open wallets for helpwords and run commands in the project directory: 如果我们需要在每个网络中都部署上Uniswap合约,就需要配置truffle-congif.js,可以将以下代码全部拷贝粘贴到文件中,覆盖原有代码. If we need to deploy Uniswap contracts in every network, we need to configure truffle-congif.js and paste all of the following codes to the file to overwrite the original code. 然后别忘了修改和 And don't forget to modify and... 在编写truffle的部署脚本之前,先准备一个你的常用账户作为设置交易所手续费收取账户的管理员地址 Prior to the preparation of a deployment script for truffle, prepare an address for your usual account as the administrator for setting up an exchange charge. 然后在项目目录中运行命令,或者用编辑器创建文件migrations/2_deploy_contract.js Then run the command in the project directory, or create files by editor(s) 在项目目录运行命令: Run command in project directory: 现在我们就已经将Uniswap的路由合约和工厂合约都部署在所有的网络中了,你可以在控制台的信息中找到两个合约的地址,也可以在以太坊浏览器中找到,在以太坊浏览器中搜索新账户的地址,显示出来的新账户的交易信息中,将会显示两个创建合约的交易,,将路由合约的地址记录下来 Now that we've deployed Uniswap's route and factory contracts to all networks, you can find two contract addresses in the information on the control table, or in the Etherno browser, and search for the new account's address in the Etherno browser, showing the new account's transaction information, show the two transactions that created the contract, and record the route by the address of the contract. 1. 源代码执行步骤 1. Source code implementation steps 2. 文档教程 2. Document teaching 手把手教你部署自己的uniswap交易所:手把手教你部署自己的uniswap交易所 - 知乎 Hand hands to teach you how to deploy your uniswap exchange:
在项目目录运行命令: Run Command in Project Directory: 在项目目录运行命令: Run Command in Project Directory: 安装完成后,可以先测试运行一下,在uniswap-interface目录运行命令 Once the installation of is complete, you can test the operation and run the command on the uniswap-interface directory . 如果运行成功,将会打开一个浏览器,同时打开Uniswap的前端界面 If running successfully, a browser will be opened while Uniswap's front-end interface will be opened 在Uniswap的前端中以常量的形式定义了Uniswap的路由地址,我们只需要修改路由地址就可以让前端链接到你的路由合约中?修改文件:??第6行 defines Uniswap's route address in constant form at the front end of Uniswap, and we just need to modify the route address to link it to your route contract ? ? ? > line 6 > /em > 保存后运行即可看到效果 You can see effects when you save 创建项目的方法就不在这里讲了,不会的同学可以去搜索一下 The way the project was created is not here. No classmates can search for it. 首先要删除原先Uniswap项目中的.git目录,在项目目录运行命令: first deletes the.git directory from the original Uniswap project and runs the command in the project directory: 然后初始化git,并将Unsiwap前端代码添加到自己的项目仓库中 then initialize git and add Unsiwap frontend to its own project warehouse 我们将通过gh-pages模块将前端代码部署到github.io,在前端代码的目录运行: We will deploy the front-end code to github.io via the gh-pages module and run the front-end directory: 接下来要编译react和部署gh-pages,在前端代码的目录运行: will then compile and deploy gh-pages to run the directory at the front of the code: 修改前端代码目录中的package.json changes package.json in front-end code directory 保存退出之后,在前端代码的目录运行: After saves and exits, run in front of directory: 现在在浏览器中打开就可以打开自己的交易所啦.?如果不输入地址结尾的index.html在项目刚部署之后会报错,过一段时间就可以不输入了. If you open it in the browser now, you can open your own exchange. ? If you don't enter the index.html at the end of the address, you'll miss it after the project's deployment. 可以将以太坊浏览器中的weth源码拷贝下来,自己部署一个属于自己的weth合约 can copy theweth source code from the taupe browser and deploy itself aweth contract Uniswap有一个自己的可信token列表,同样被设置在文件中,在最后一行就是.你可以将这个链接地址的文件拷贝下来,设置成自己需要的可信token地址列表,然后上传到github目录中,再修改index.ts文件中的链接地址,这样就可以让你自己的交易所中拥有自己设置的可信token列表了 Uniswap has a credible list of its own token, which is also set in the file, and in the last line... you can copy the file of this link address and set it up as a credible list of token addresses you need, upload it to the github directory, and change the link address in the index.ts file, so that you can have a credible list of tokens you set up in your own exchange 1. 执行步骤 1. Implementation steps 2. 图案教程 2. Pattern curricula 1. 文档链接 1. Document links 链接:手把手教你搭建Token-List | 解决uniswap上币没有logo的问题_BUG设计师-CSDN博客_tokenlist Links xff1a; Uniswap接入开发指南 | 学习软件编程 Uniswap Access Development Guide Learning Software Programming 2. 源码 2. Source code https://github.com/oceanprotocol/Nautilus/tree/master/3-uniswap 1. cuiswap-master是什么? 1. What is cuiswap-master? #xff1f; 是模仿uniswap去中心化交易所的一个产品 It's a product that imitates uniswap going to the central exchange. 后端代码 Backend Code 将工厂合约,路由合约,weth合约进行部署得到合约地址 Deployment of factory contract #xff0c; route contract #xff0c;weth contract to contract address 前端代码 Frontend Code 将ETH换成SAR ------> 连接的是rinkeby网络,所以显示的是ETH的代币符号, 如果连接自己的网络有自己的SAR代币就会显示自己的SAR代币 (有问题:不能连接以太坊网络之外的网络,需要修改前端代码逻辑,前端react和ts代码不熟,就没有继续了) Converting ETH to SAR-> connected to the rinkeby network & #xff0c; so displaying ETH's token & #xff0c; displaying its own SAR currency if connected to its own network (problem & #xff1a; unable to connect to a network outside the Tails network & #xff0c; needing to modify the front-end code logic, the front-end reactment and ts code is not familiar xff0c; not continuing xff09; 发个CCMD的erc20代币 ------> 将CCMD的erc20代币部署到自己想要部署的网络中, 然后将部署后的代币合约地址在添加流动性的选择代币栏里粘贴后就会 出现自己部署的代币,然后在代币那点击添加就可以了 Send a CCMD erc20-> deploy CCMD erc20 in the network that you want to deploy & #xff0c; then paste the post-deployment currency contract address in the choice of currency to add liquidity & #xff0c; and then add it to the token. 首次添加代币后,可以在添加流动性页面自定义两个资产的兑换比例 & #xff0c after first adding a currency; you can add a liquidity page with a custom ratio for two assets ?
通过助记词生成新账户
向新地址转帐ETH
准备WETH合约地址
申请infuraKey
使用remix部署合约

配置truffle-congif.js
部署脚本
部署合约
部署顺序和构造函数
uniswap-front-interface
1. 将代码中的工厂合约地址,路由地址改为自己部署过的地址
2. 打开infura.io创建一个自己的rinkeby网络
3. 在 .env 和 .env.local 文件,将REACT_APP_CHAIN_ID和REACT_APP_NETWORK_URL修改为自己在infura.io创建的id和key
4.执行yarn,此时生成node_modules // 清除缓存的命令是:yarn cache clwan --force
5. 执行yarn start
克隆前端代码
安装依赖库
修改路由地址
将代码部署到GitHub Pages
创建GitHub项目
将前端代码添加到GitHub项目仓库
安装并部署gh-pages
部署自己的weth
可信token列表
在uniswap发行ERC20代币
1. 因为我连接的是rinkeby网络,所以,我是在rinkeby网络发行的ERC20代币,得到ERC20代币的合约地址
2. 将前端代码提起来后,将部署后的代币合约地址在添加流动性的选择代币栏里粘贴后就会出现自己部署的代币,然后在代币那点击添加就可以了
手把手教你搭建Token-List | 解决uniswap上币没有logo的问题
cuiswap-master
总结
注册有任何问题请添加 微信:MVIP619 拉你进入群

打开微信扫一扫
添加客服
进入交流群




















发表评论